今天给大家带来的不是一般的干货,而是一款让阿星我爱不释手的局域网文件传输神器,而且是吾爱大佬出品。无论是工作还是生活,它都能给你带来极大的便利。这年头,谁还没个跨设备传输文件的需求呢?
手机、电脑、平板,设备多了,文件传输就成了头疼事。但别急,阿星今天带来的这款软件,绝对能让你眼前一亮,多设备互传,告别数据线和蓝牙,真的太方便了!

软件支持电脑、手机无缝对接,不同平台的文件传输,简单又实用。想想看,你再也不用为文件传输发愁,是不是觉得生活都美好了许多?
开发说明里提到,这软件利用了局域网技术,实现了快速且稳定的文件传输,而且最关键的是,它不消耗你的移动数据。
这就意味着,你可以在没有网络的情况下,也能轻松传输文件,这在一些特殊场合下,简直就是救星啊!
使用方法也简单到不行。
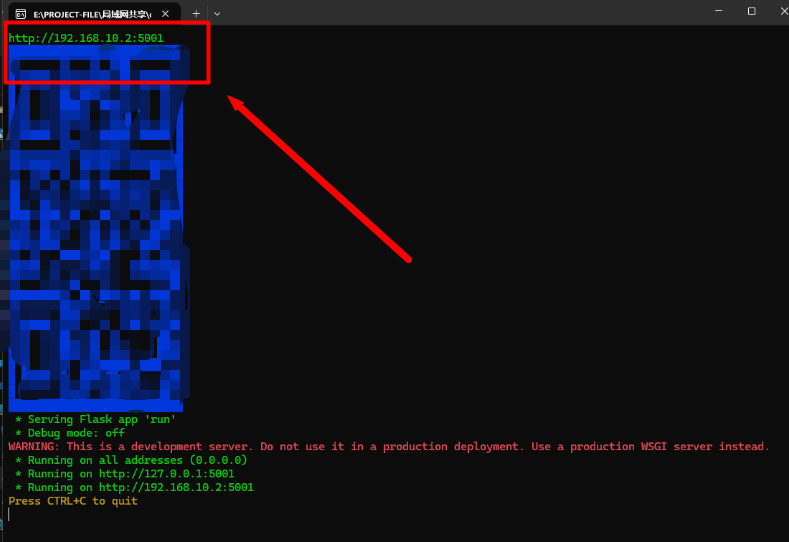
你只需要在电脑上运行一个叫做“局域网共享.exe”的文件,它就会自动搭建起服务器。

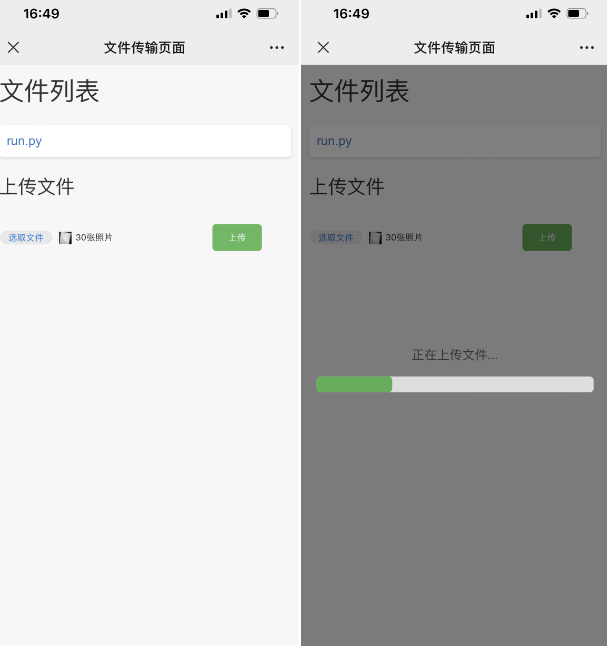
这时候,你的同局域网设备,无论是Android、iPhone还是其他电脑,都可以直接访问http://[局域网地址]:5001,进行文件的上传下载(局域网地址软件会自动弹出,直接照抄就可以)。
阿星试了一下,速度真的是快到飞起。以前用蓝牙传个文件,慢得跟蜗牛似的,现在用这款软件,那速度,简直就像坐火箭。而且,操作简单,连技术小白都能轻松上手。
记得有一次,阿星在外出差,急需将一份文件从手机传到电脑,当时网络环境又不好,急得我像热锅上的蚂蚁。幸好有这款软件,让我在没有网络的情况下,也能迅速完成文件传输,真是救了阿星一命!
这款软件真的是太厉害了,阿星强烈推荐给大家。
如果你也喜欢这款软件,不妨去试试,相信它不会让你失望的。
下载地址:
点击下载